
Fuh・・

初手ため息なんてどうしたの!?レシンソン君!

いやあMT4って奥が深いなあって、まだまだ説明も続くだろ?
ネガティブなため息じゃなくて改めて気合入れなおしただけだぞ

(それはいいことだね!じゃあ気合入れなおしたとこでMT4の使い方、第三回いってみようか!)
割と普通の理由で大して面白みなかったな・・

心の声と逆になってんぞてめえ
デモ口座開設とMT4のダウンロードはこちらから(詳しいやり方は参考記事「デモ口座開設とMT4をインストールしよう!」をご確認ください)
「XM Trading MT4ダウンロードページ」
チャートを複数表示させる
MT4には、様々な機能がありますが、これが特に便利と言っても過言はないでしょう。
チャートの複数表示機能です。
順を追った丁寧な操作でも、直感的な操作でもどちらでも可能な機能となっています。

レシンソン君、確かキミはUSD/JPYで取引したいって言ってたよね?

まぁそうだな。
でもそのUSD/JPYのチャートだけ見てても勝てないって言いたいんだろ?

そんなことはないよ!でもほかの通貨ペアの値動きを観察しながら分析するっているのは重要な要素だと言ってもいいかもしれないね!
最初はまあ目がグルグルすると思うんだけどね、いずれは慣れるために事前に学んでおこう!
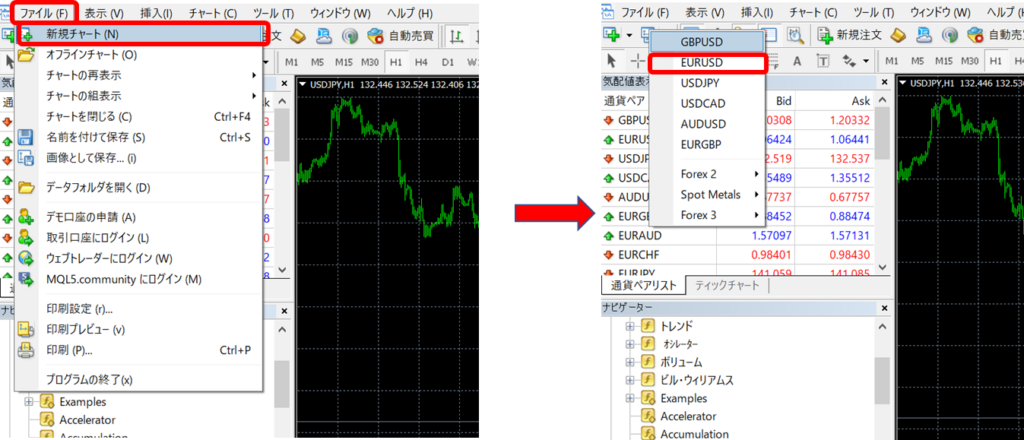
メニューから選択する


メニューバーの「ファイル」→「新規チャート」をクリックすると通貨ペア選択できるようになるから
チャートを表示させたい通貨ペアを選択してね!それじゃあここはEUR/USDを選択しておこうか!


そうすると、こんなふうにタブが追加され新規のチャートを確認することができるんだ!使っている媒体のスペックが許す限りいくらでも表示できるからね!
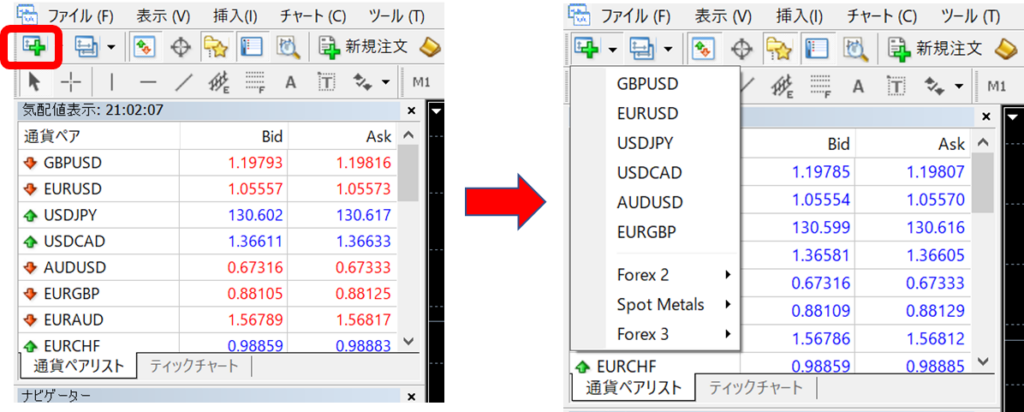
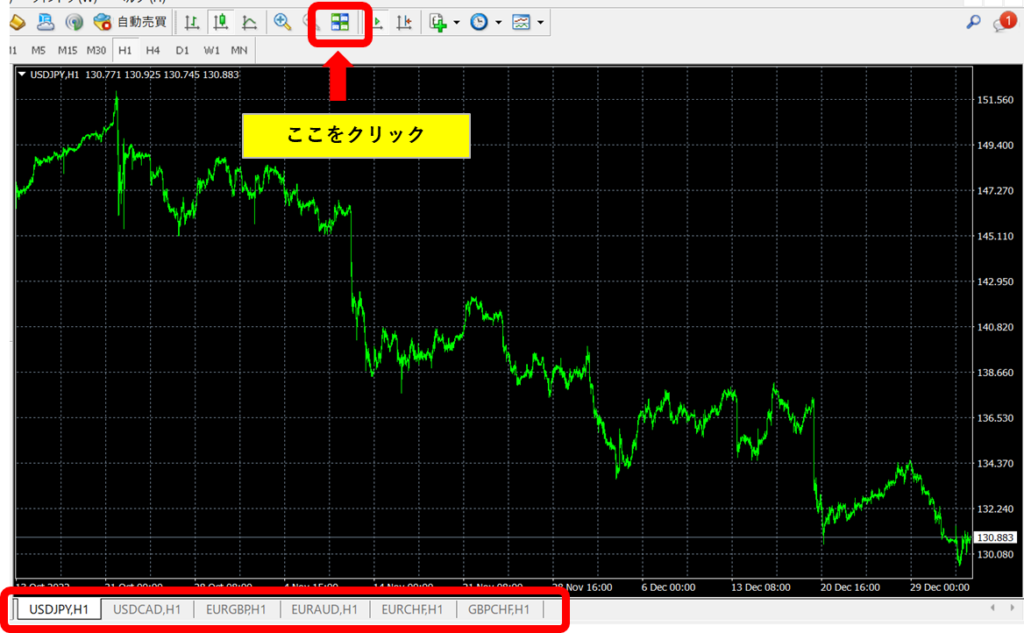
ツールバーを使って表示させる


ツールバーの一番左のアイコンをクリックすることでも選択することが出来るよ!
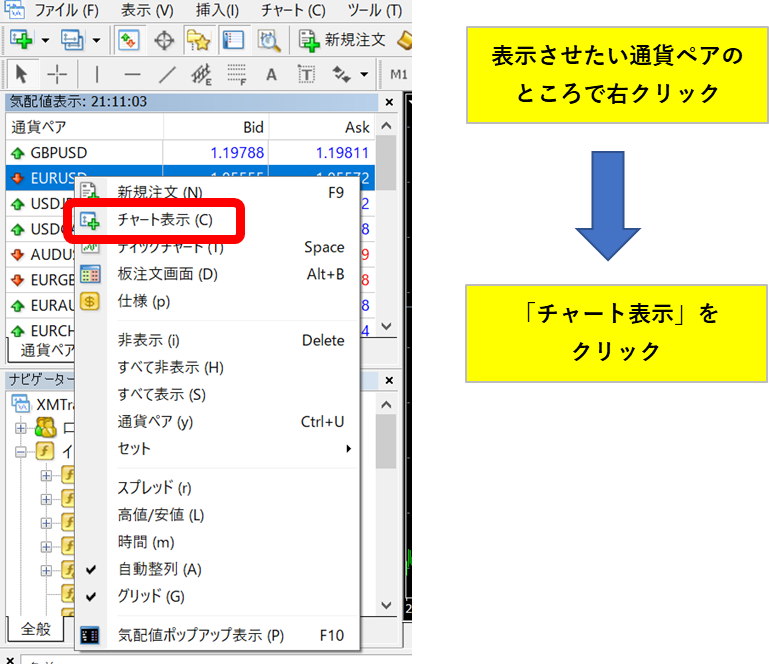
気配値表示ウインドウから右クリックで表示させる


個人的にはこれが一番てっとり早いと思うよ!個人的にね!
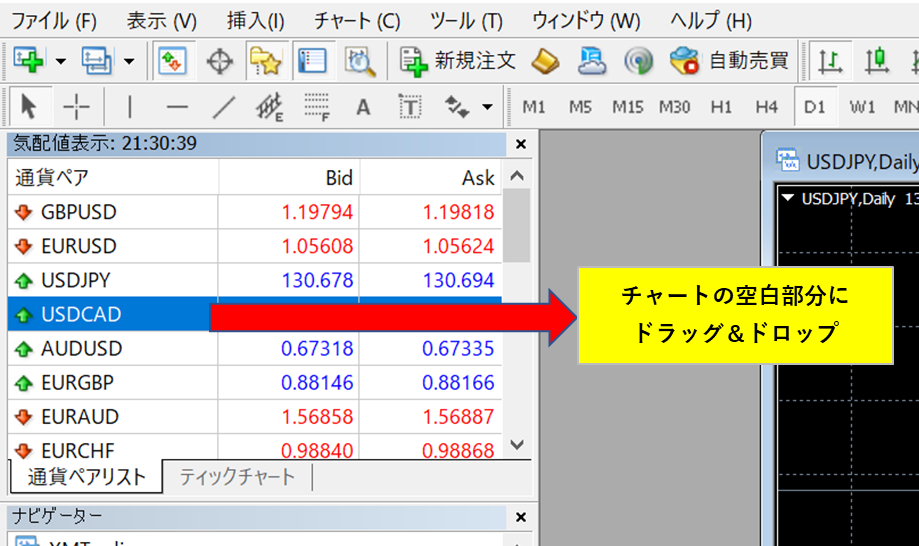
気配値表示ウインドウからドラッグ→ドロップ


これが一番直感的な操作なんだけど、結局チャートウインドウに空白部分を作らなきゃいけないから
どちらかというと手間かかるイメージなんだよねえ

ん?チャートウインドウに空白部分?どうやってんだ?

それはこの後の項で説明するよ!ところでどれGS一番やりやすいと思った?

ひととおり試してみたけど・・うーん・・お前も言ってた「気配値ウインドウから右クリック」かなあ

これも個人差があるからある程度使ってみて、自分のスタイルにあった操作でやるのが一番だと思うよ!
じゃあ次に行こうか!
チャートの整理

整理?整理も何もタブ切り替えれば見れるから別にいいんんじゃねーの?

そうだけど使い慣れてくると、同時に複数のチャートを表示させたいってなったり、ごちゃついて困ったりすることにもなったりするんだよ。
そんな時に役に立つのが整理機能なんだよ!
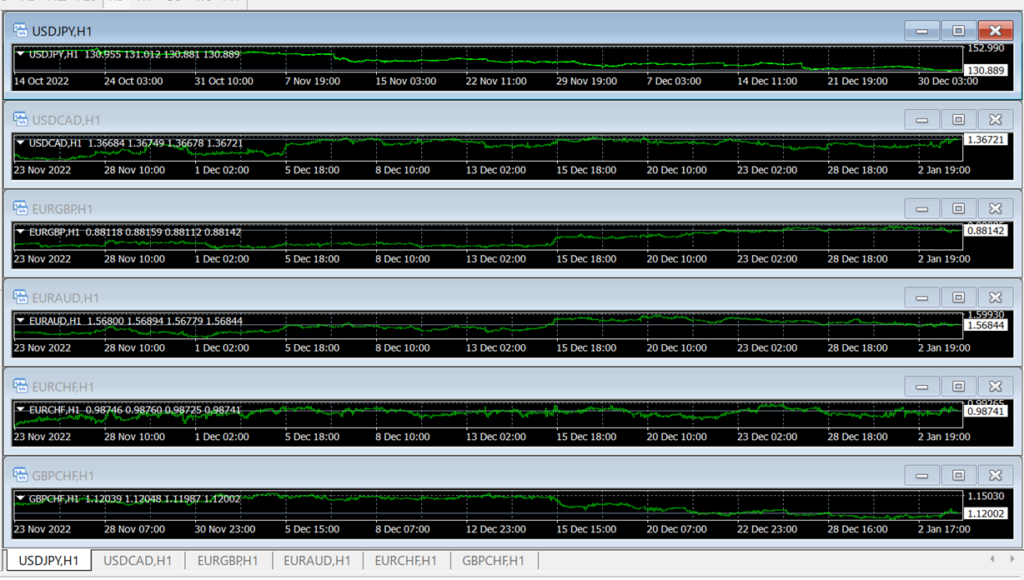
ツールバーで分割表示する


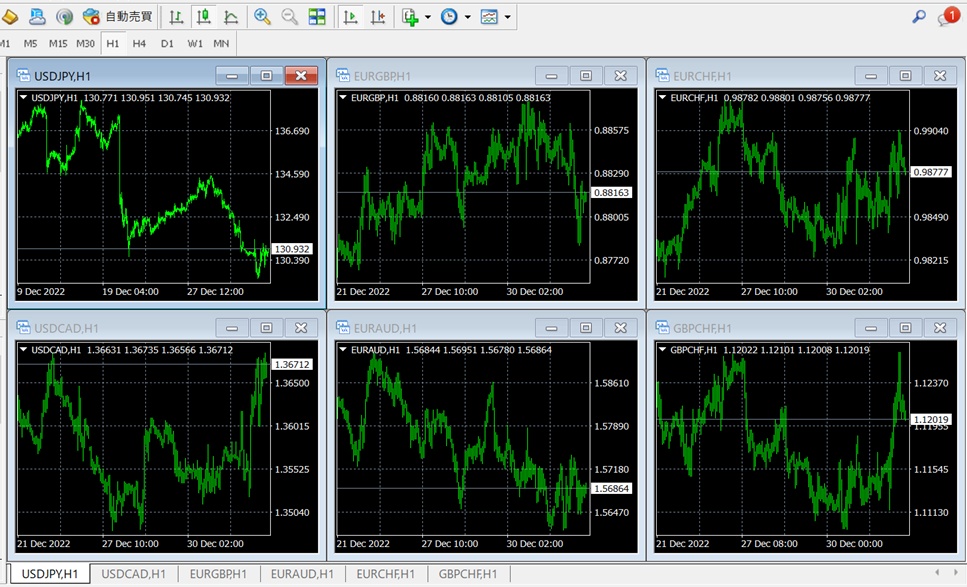
例えば今、チャートを6つ表示させていて、これを同時に見たい場合に上の画像のツールバーのアイコンをクリックすると・・


こんな感じに分割表示してくれるんだ!
んで各々のウインドウは移動させることが出来るからチャートウインドウに空白部分を持たせることもできるよ!

だからさっき言ってた「気配値ウインドウからドラッグ&ドロップ」での空白部分にドロップも出来るってわけか、なるほどなあ
右クリックで分割表示する


任意のチャートのタブで右クリックするとツールバーと同じアイコンで「ウインドウの整列」があるのがわかるかな、この操作でも分割表示は可能だよ!
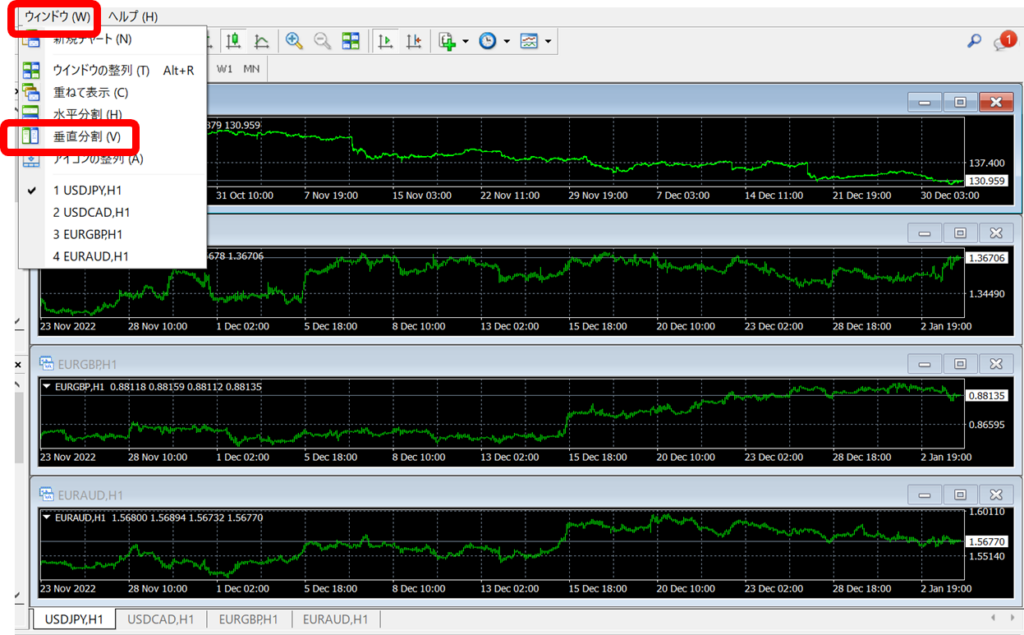
メニューから整列


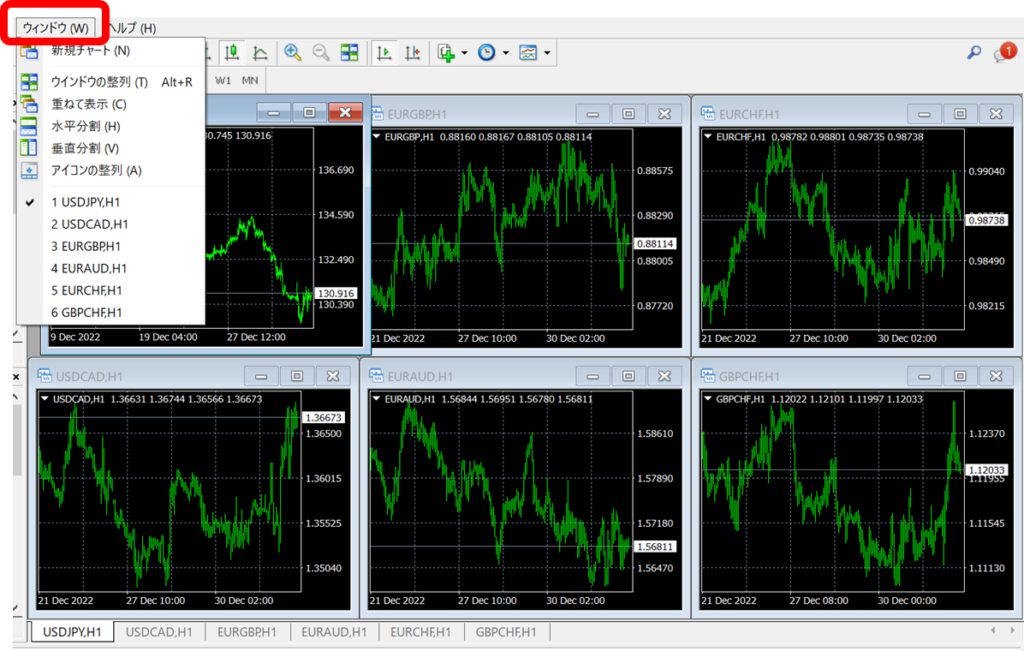
じゃあ、次はメニューの「ウインドウ」をクリックすると上の画像のようになるんだけど、
ここでは分割表示の他にも色々な整列方法があるということを説明するよ!
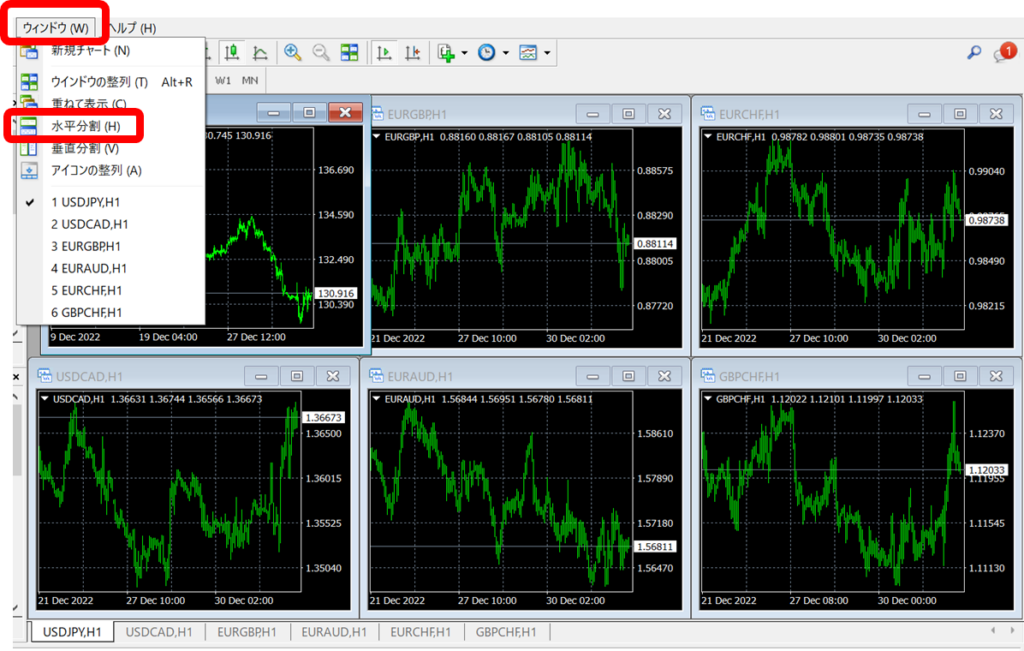
水平分割


じゃあ「水平分割」を選択してみよう!すると・・


うおっ!!なんじゃこりゃ?どういうときに使うんだ?

横に長くすることで相場の過去の推移を見やすくしているんだ!まあ6分割だとちょっと画面がうるさいかな?フハハ!ゴメン次は減らすね!

フハハ!じゃねえよハ〇カチ王子か!

・・・・?

すまん気にするな、先行ってくれ先
垂直分割


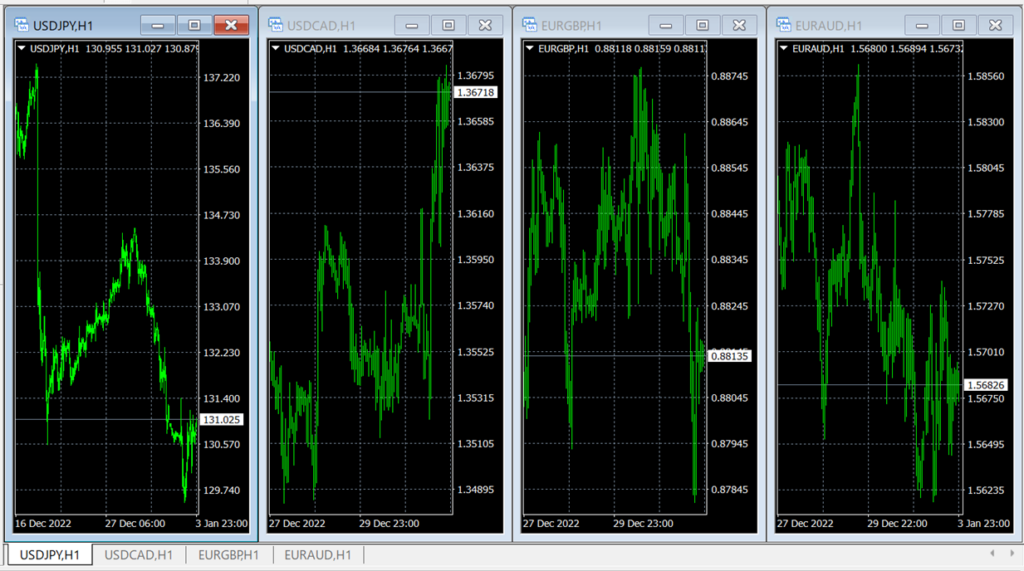
じゃあ次は「垂直分割」を選択してみよう!すると・・


メカメカしくてなんかすき
これはどういうときに使うんだ?

まあ今度は縦に長いから直近の推移を分割で分かりやすくした感じかな!
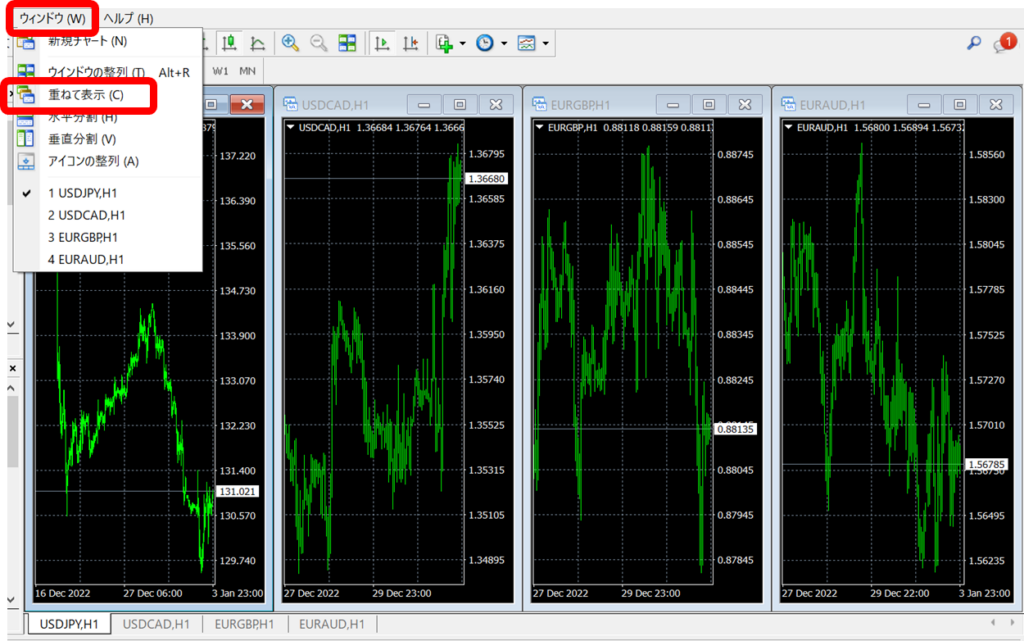
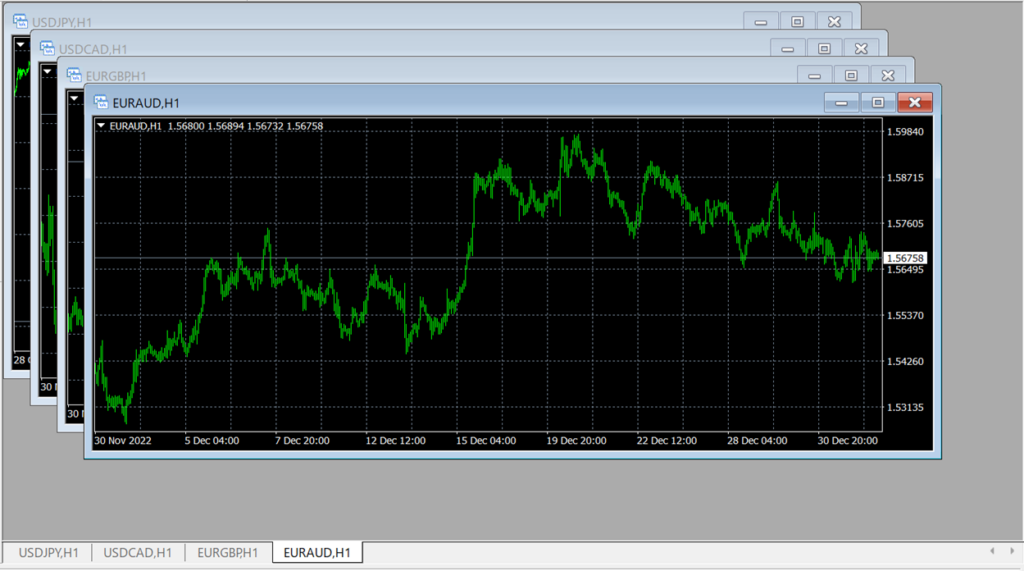
重ねて表示


じゃあ次は「重ねて表示」を選択してみよう!すると・・


うっ、これは・・・!!!

ど、どうしたのレシンソン君!?

いやあ、古き良きインターネット時代のウイルスや変なリンク踏むと出てくるエ〇広告のポップアップ思い出してな・・あの頃はよかった・・オヨヨ・・

ちょっと何言ってるかわからないけど、この表示は自由にそれぞれのウインドウの大きさを変えたりカスタマイズしたりするときに便利かな!

ちなみに一番最初の表示に戻すときはどうすんだこれ?

ああ、それはどの分割表示でも共通なんだけそ「任意のウインドウを最大化」すれば戻るよ!

おK

といったところで今回はここまで!MT4は本当に奥が深いからね!
徹底的に学んでいこう!次の「MT4の使い方④ チャートのカスタマイズ・チャートにインジケーターを追加」で会おう!
デモ口座開設とMT4のダウンロードはこちらから(詳しいやり方は参考記事「デモ口座開設とMT4をインストールしよう!」をご確認ください)
「XM Trading MT4ダウンロードページ」

